php+ajax+session判断用户登录状态
PHP+JS+AJAX+session判断用户登录状态
目的:对于没有登录的用户不能访问某些页面。
步骤:
- 登录页面logintest.html上用户填写用户名,密码,发送至后台,后台创建session变量表明登录成功:
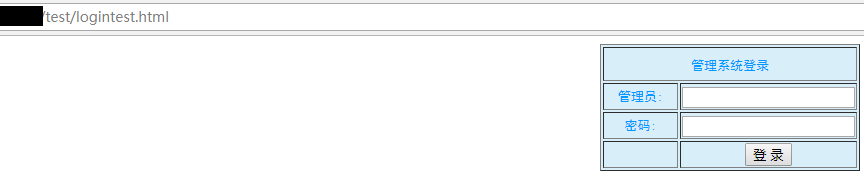
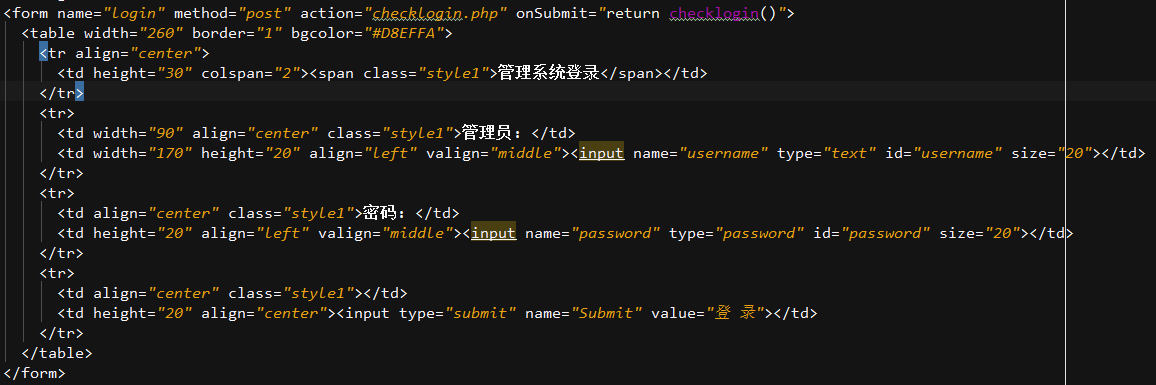
前端登录页面:
在提交表单时,访问后台PHP,创建session变量:
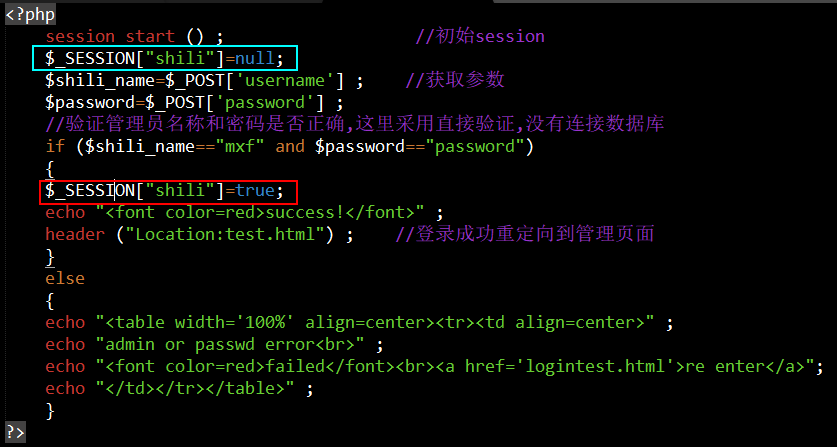
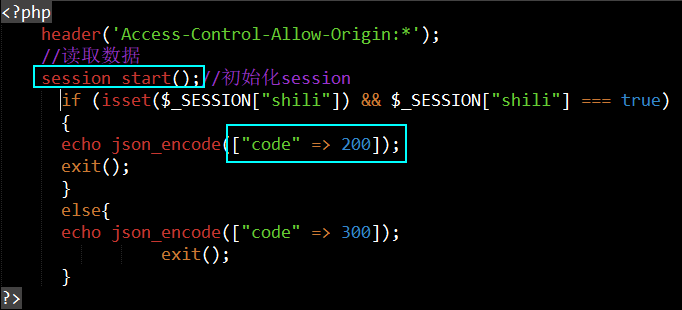
该checklogin.php文件中: 
蓝框内代码创建变量,红框内代码在验证成功时赋值变量,注意必须有session_start();语句。该php表示:用户名密码正确时页面跳转至test.html。
- 操作页面test.html上使用JS向后台进行查询,如果变量存在即表示用户状态为登录,可以访问,否则不能访问,可跳转至登录页面。
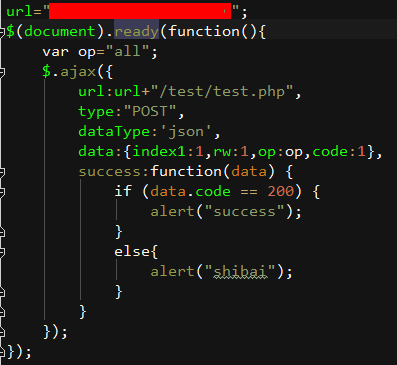
页面引用test.js文件,该js文件向后台test.php进行状态查询;
该test.php文件中查询session对象,如果存在且为true表示用户已登录:
如果存在即返回code=200;
前端JS接收值,如果为200表示用户登录,其余表示未登录:
至此判断用户状态完成!
用户在登录页面登录成功后页面跳转到test.html:
此时新开tab页直接访问该test.html页面得到上图一样的结果。
但在浏览器中清除缓存后再次访问该页面,得到结果即:
因为账户未登录,导致访问失败。
用户退出时只需要删除session变量即可:
代码:
session_start();
unset($_session[‘xxx’]);
session_destroy();
变量成功删除后再检测该变量即为空,表示未登录。
遇到问题:
1.一开始为了方便,直接将php文件包含在html中,但是由于服务器未配置,导致php代码会被直接注释,无法起作用。
2.将所有文件都放在webstorm打开时,由于webstorm的配置问题,会导致页面表单中使用action时,会直接下载该php文件。
3.尝试直接在php文件中使用header语句:header (“Location:test.html”) ;进行页面跳转,但是用Ajax方式提交的页面,这时候PHP是没办法控制页面跳转的,只能是Js获取到页面的返回值,然后通过Js来跳转页面。
虽然看似简单,但是因为基础较差,还需要看似不那么难的3个问题,导致搞了一天才把功能实现,也是够醉!!