github制作主页
前期准备:node.js和git安装
安装hexo
npm install -g hexo
查看版本:hexo -v ;
生成SSH公玥
以下命令在git bash中运行:
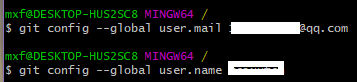
配置邮件地址和用户名: 
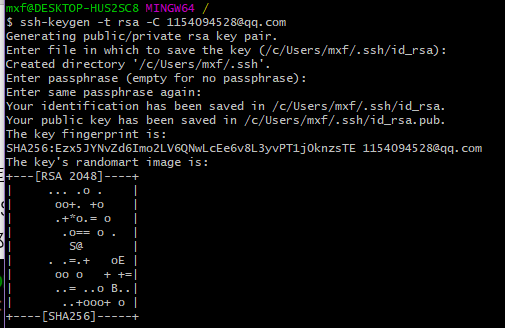
生成公玥: 
本地环境搭建
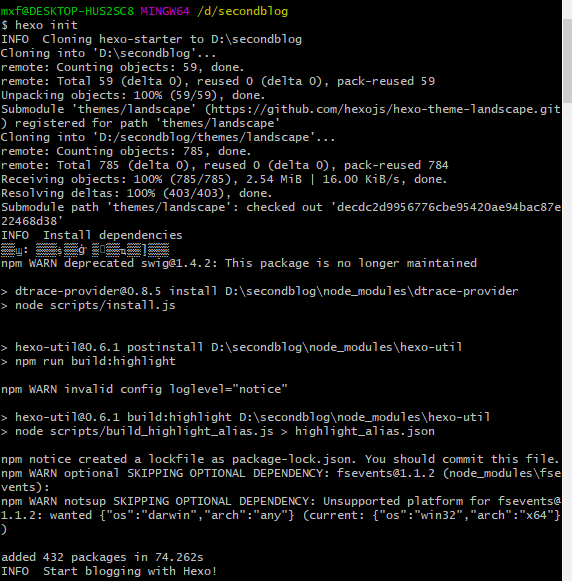
进入空文件夹进程hexo初始化:
安装依赖包:
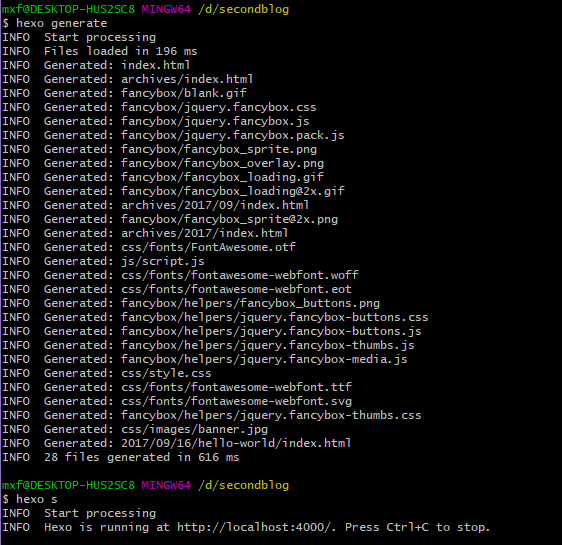
生成页面并运行服务:
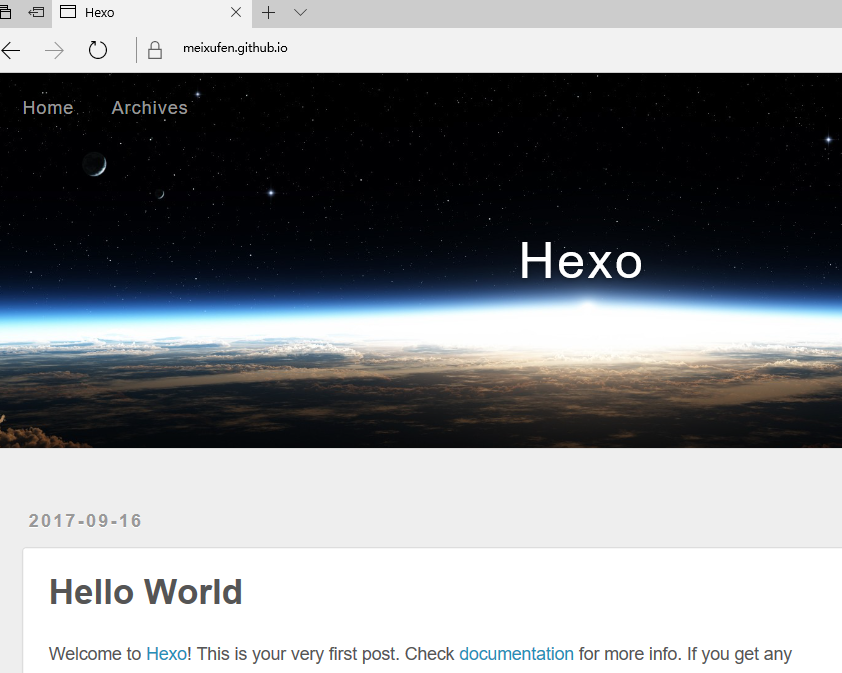
打开localhost:4000可看到hexo的界面,表明本地部署成功。
部署到github上
安装工具:
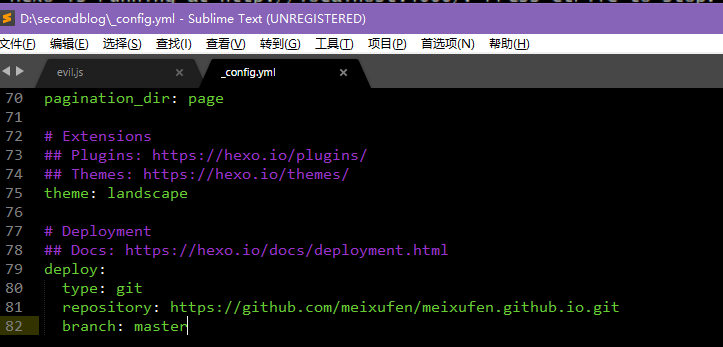
修改文件夹中配置文件_config.yml:
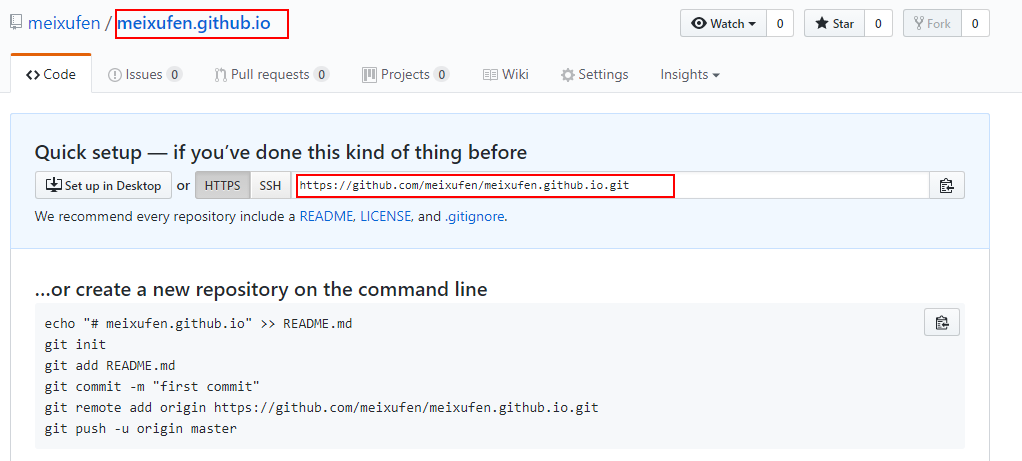
其中reponsitory地址生成方法:
首先在自己项目下新建项目:名称为:username.github.io
生成后复制https地址:
如果hexo版本为3.开头,type为git,否则为github;
注意:冒号后有一个英文符号的空格!!!
该配置文件其重要,填写错误将导致主页404错误。
在这儿不知搞了多久才成功了。
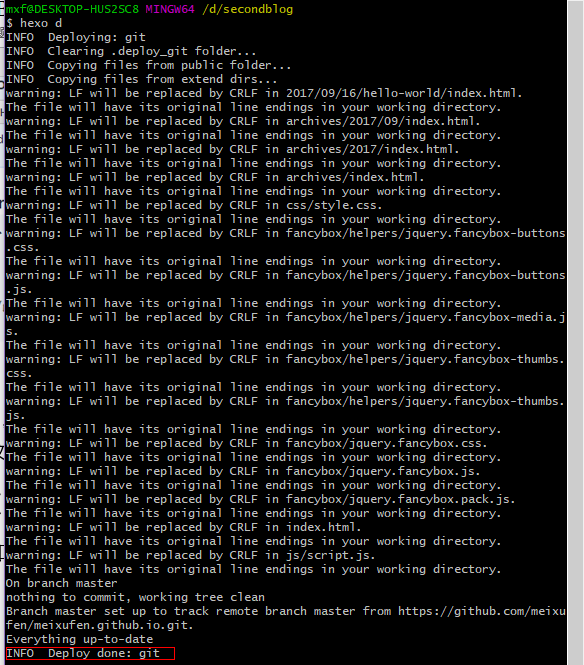
修改完成后保存,键入如下命令: 
在浏览器中打开meixufen.github.io可看到如下页面:
Bingo,终于成功。
修改本地文件的配置文件后,需要使用命令hexo g重新生成,再使用hexo d重新发布。
添加文章方法
hexo new “名称”
该语句就可以在_post文件夹中生成新的.md文件,该文件即博客的展示内容,文件语法遵循markdown语法。
编写完.md文档后重新使用hexo g和hexo d命令发布,即可看到刚刚撰写的blog。(可能不能即时生效,稍稍等那么一下,然后刷新页面,over)
ps:tags:和categories:后一定要有空格,否则文章发布不了
一时兴起,但是却搞了挺久才做完,还需要慢慢修改。
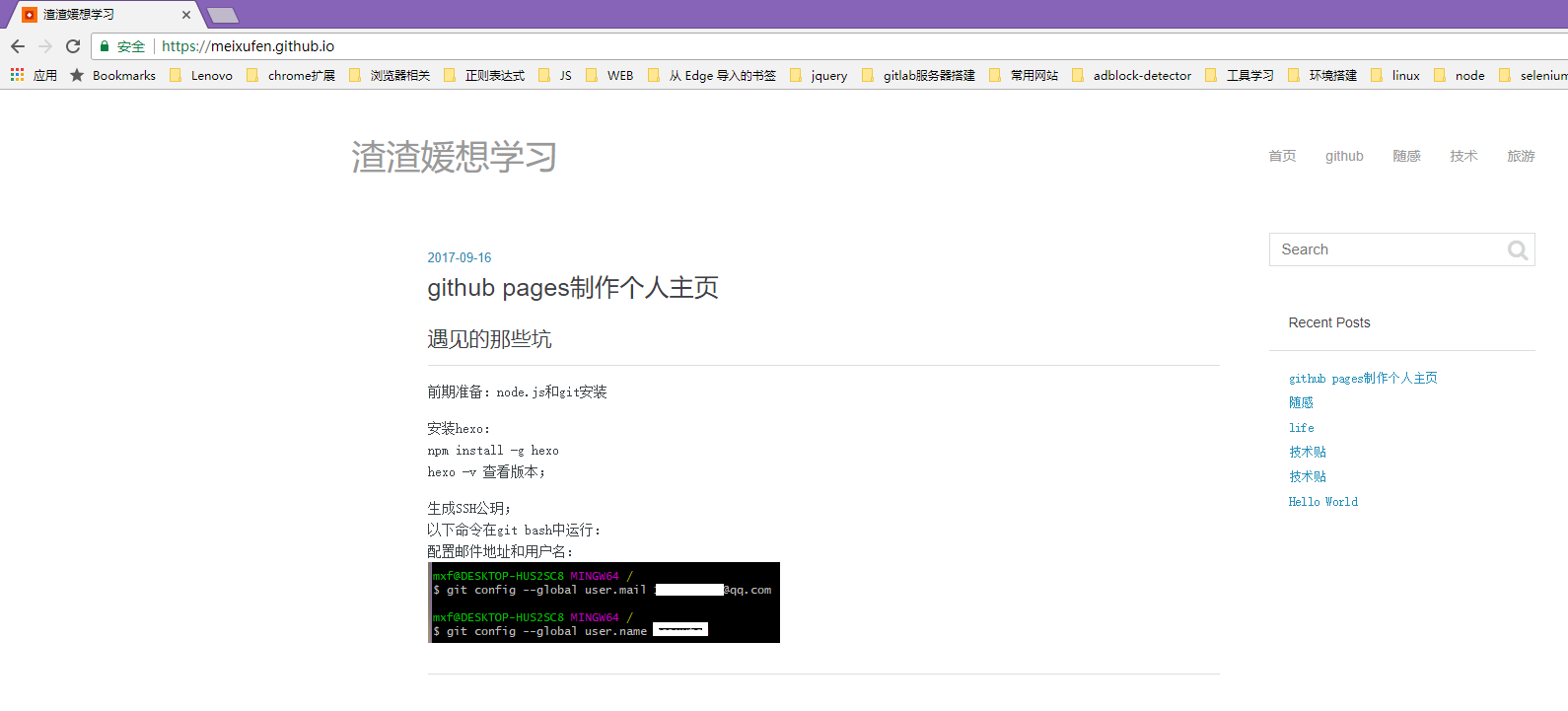
当当当当,一个稍微像点样的粗来了~~~~
一个非常详细的搭建网站的博客:
使用hexo+github搭建免费个人博客详细教程:
http://blog.liuxianan.com/build-blog-website-by-hexo-github.html